Airvine Logos, Photos & Brand Assets
Quick Start Guide
Our logos are available and ready to use in all file formats, in full color, all white, and all black. The only exception is if a screen version is required to be smaller than 75 pixels. If you need an extra small version of the logo, do not reduce larger versions of the logo with an image editor, it will degrade the visibility of the mark when reduced down. Please contact Airvine Marketing for an approved version of the logo for extra small sizes.
Logo Components and Usage Guidelines
Logos can have different components, depending on the design. Those components will have different usage rules as part of a brand guideline.
Logo Components
- The Logotype will be the company name in a stylized typeface (font).
- The Logomark may be an icon or illustration. It may be called a ‘glyph’ or a ‘bug’ by designers.
- The type and the mark are typically required to be in specific combinations called Lockups.
Usage
Logo lockups are specific and defined by each company, with brand guidelines to instruct in their approved usage. Airvine has defined two lockups for the logo:
- Stacked (vertical with logomark centered above the logotype) – This is the primary logo to be used in most cases.
- Horizontal (side by side with logomark to the left of the logotype) – This is an alternate to be used in vertically tight spaces like the website, to allow for maximum size in the available space.
Using the logomark icon as a standalone element or as part of a pattern requires approval from Airvine.

Which logo files should I download?
There are two types of digital graphics: bitmaps and vectors. Which one you need is determined by how it is used.
Each type of file can be saved in different file formats (WEBP, PNG, EPS, SVG, etc.). If you know what you need, use the download links below.
If you are not sure which graphic type to use, follow the guidelines here, or consult with a graphics professional who can guide you on the specific file type that is needed. If you want to get the full set of all files to have on hand, they can be downloaded here.
RULE OF THUMB:
Bitmaps for Screens, Vectors for Print
*(see footnote regarding SVG vectors for screens)
What is the difference between a bitmap and a vector?
They differ in the techniques used to digitize the data that describes a graphic or photographic image.
BITMAP GRAPHICS
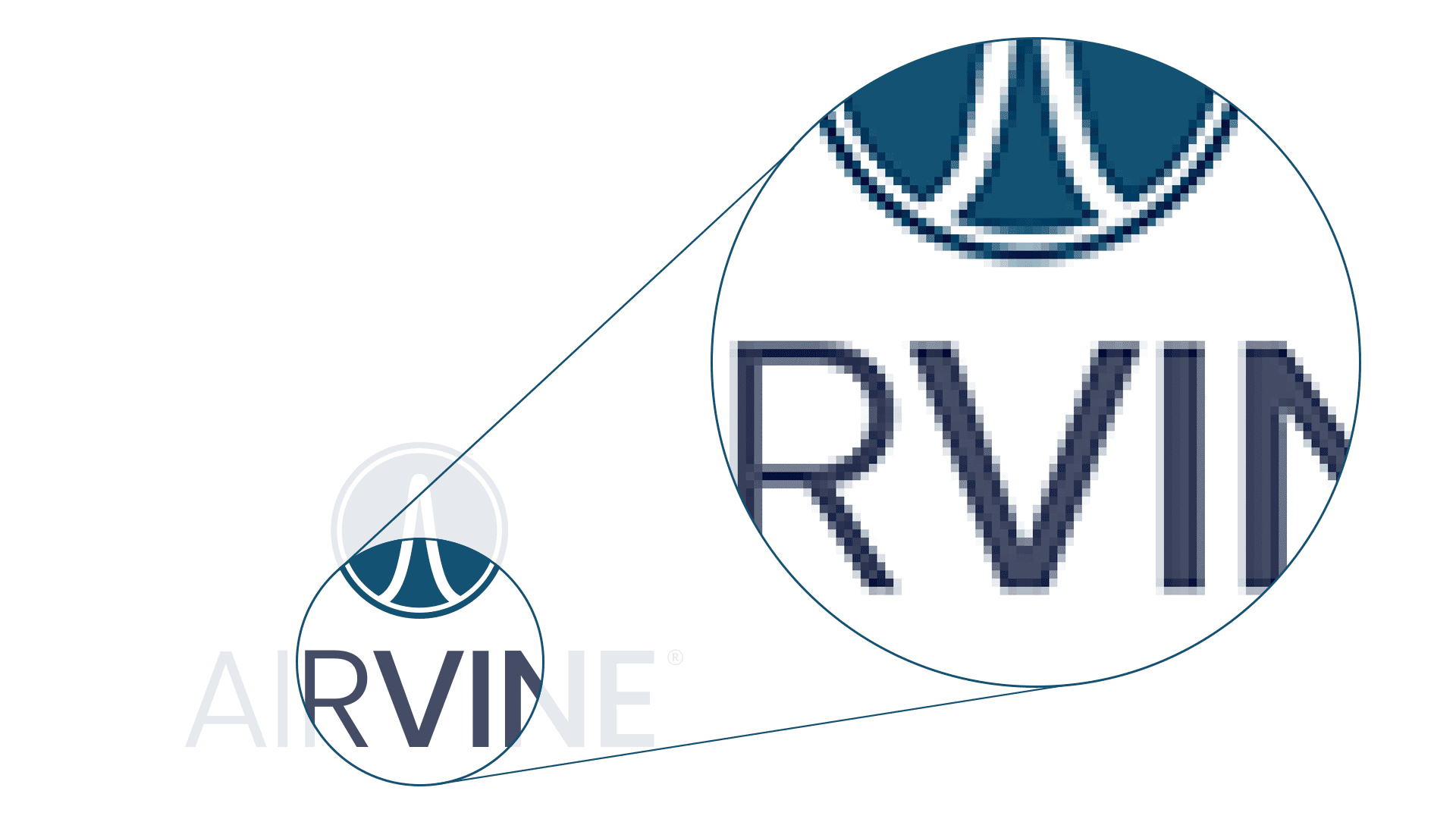
Bitmaps are made of pixels–many small squares of colors in a grid. Each pixel has one color, but together they can have millions of tones of color, which creates the illusion of continuous tones of color on a device monitor. They are historically used on the web for graphics and animations. They are constrained by resolution (the number of pixels), and the resolution is fixed in the file when it is created — it cannot be changed afterwards without risking image degradation from lost pixels. They are designed to be used at the same size they are created (or smaller), but they should not be enlarged. When they are enlarged, they will get blurry edges, as shown below.
VECTOR GRAPHICS
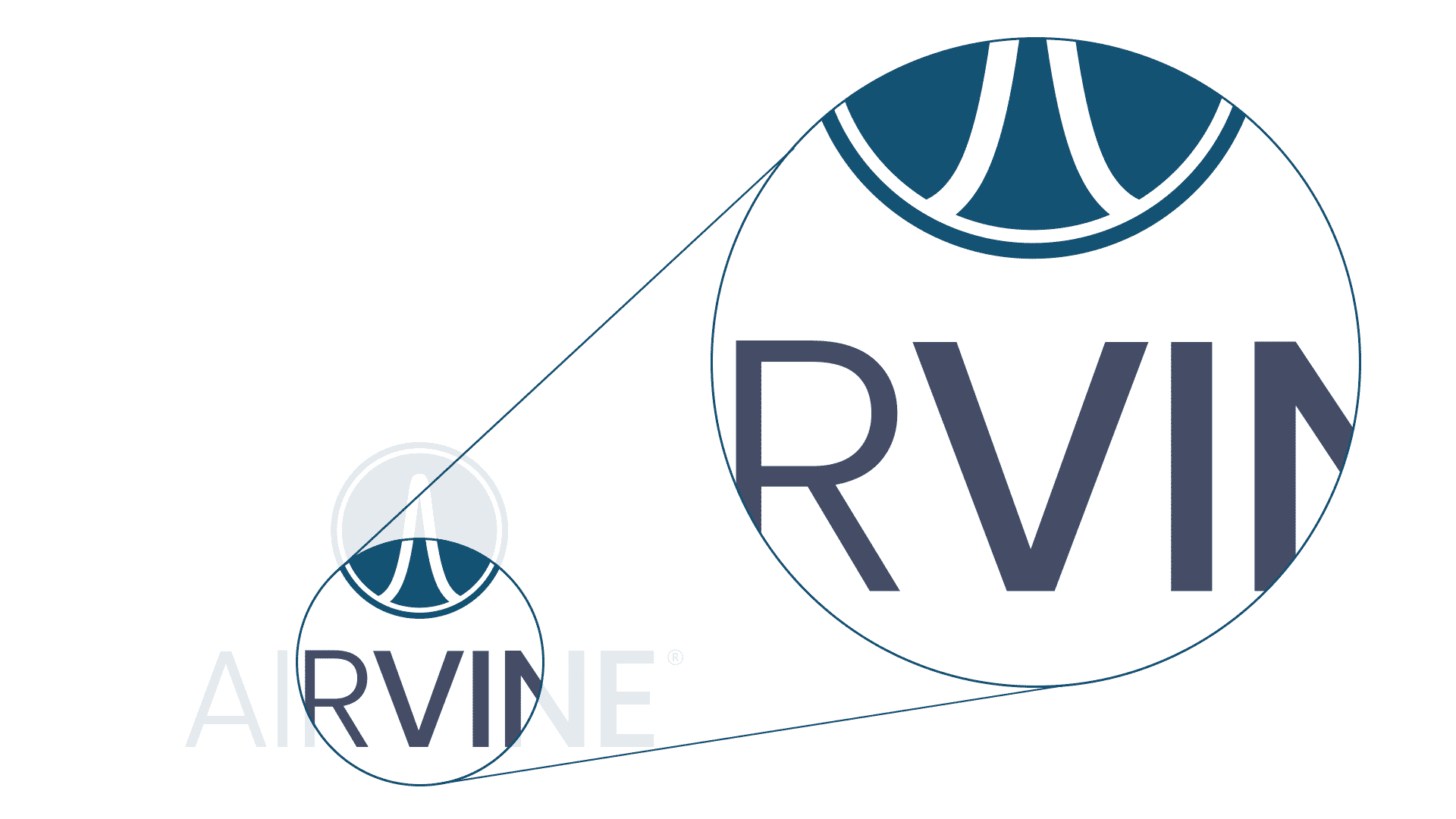
Vector images are native to graphics programs. These drawings are made of polygon shapes which are plotted with coordinates on a grid. They typically use solid colors and lines, with the lines having different thickness of strokes and the polygons have colors to fill the areas. They can be scaled to any size without loss of quality. Since they can be scaled, they are resolution-independent files.


Ok, then what is a file format?
File formats came from different computer coding standards that define and package the digital image data. Formats change over time, depending on the capabilities of computer hardware, operating systems & application software.
FILE FORMATS FOR BITMAPS
The most common file types used on the web are JPG and PNG format. Newer open source formats like WebP and AVIF are recommended to replace the older ones. They are supported by all major browsers, have higher quality and better compression (smaller files load faster), and support frame-based animation. The packages below include WebP and AVIF format files.
JPGs are opaque, they always have a background color, even if it is white, it will not be transparent. PNG, WebP and AVIF can have transparency, which allows them to be used on different color backgrounds, where the background color shows through. GIF files are also bitmaps, and can be animated, but they are fast being replaced by the newer formats.
Bitmaps are recommended for screen uses, where resolution is set by the monitor. Typically 72 or 96 pixels per inch (retina displays support higher resolutions, usually 2x of standard. These are still screen-based bitmaps)
FILE FORMATS FOR VECTORS
The typical file formats for vector drawings are EPS, PDF, and SVG.*
Vector formats are recommended for print-based usage, when print resolution is higher and the graphics and fonts must print with crisp edges. An exception to this are SVG files.* They may be used for certain web and application interface graphics, which can be scaled in modern browsers. If needed, your web designer or software developers will request them specifically.
Designers may ask for native vector formats like Illustrator, Sketch, or Corel. These are proprietary and require tools from their vendors. EPS and SVG are the industry standard exchange formats for vectors, which can be imported to graphics programs and will work for most needs. If source files are required for editing or customization (within brand guidelines), contact Airvine Marketing for support.
* ABOUT SVG VECTORS FOR SCREENS. The downloads here include the industry standard file formats most often used by Marketing teams for collateral like Powerpoint, Whitepapers, and Datasheets. However, websites and applications increasingly can use SVG (vectors) for screen graphics and interfaces. SVGs are included in the vector file downloads if required by software developers and designers.
Transparency Notes
The Airvine logo mark (the circle with the 60mm waveform) has a unique aspect to its design with the negative space inside the mark. In certain use cases when a transparent logo is over a background color, the negative space may need to stay opaque for better readability. (See the favicon for this website as an example). Extra files are provided with options for this use case, using black or white inside the negative space, depending on the color of logo being used.
Example of the different transparency options for the full color logomark, shown on a color background:
Download Airvine Logo Files
PREVIEW
DOWNLOAD BITMAPS
DOWNLOAD VECTORS
NOTE: JPG images are opaque, with white backgrounds. If you need the white version of the logo, a transparent bitmap is required. If the format must be JPG for the white version of the logo, only a black background option is available.
Fonts for the Airvine Brand
The official Airvine font for headlines is Poppins. It is a paid Adobe font, available with a Creative Cloud subscription.

The official Airvine font for body copy is the Lato family. It is a free Google font. Arial can be substituted when Lato is not available.

Color Palette for the Airvine Brand
Primary Colors
PMS
7700c
CMYK
C = 94%
M = 65%
Y = 35%
K = 17%
RGB
R = 20
G = 83
B = 116
Hex
#053f5e
PMS
7545c
CMYK
C = 78%
M = 67%
Y = 40%
K = 24%
RGB
R = 69
G = 77
B = 102
Hex
#53626F
Executive Team Photos

Dave Sumi ⬇
CEO

Hatch Graham ⬇
Executive Chairman and Founder

Dave Robison ⬇
Chief Revenue Officer

Anand Shirur ⬇
VP of Operations & Customer Success

Dave Isaksen ⬇
Chief Engineer

Dr. Ehsan Afshari ⬇
Chief Scientist


